? ? ? ?一、直接在代碼里控制
? ? ? ?js代碼
? ? ? ?showLoading:function(){
? ? ? ? ? ? ? ?wx.showToast({
? ? ? ? ? ? ? ? title: '加載中',
? ? ? ? ? ? ? ?icon: 'loading'
? ? ? ? ? ? ? ?});
? ? ? ? ? ? },
? ? ? ?cancelLoading:function(){
? ? ? ? ? ? ? ?wx.hideToast();
? ? ? ? ? ? }
? ? ? ?二、在wxml文件里布局彈窗,利用條件渲染,在js代碼里控制是否顯示,代碼如下:
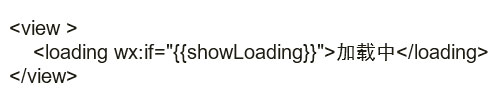
? ? ? ?wxml代碼
 ? ?
? ?
? ? ? ?js代碼
? ? ? ?data: {
? ? ? ? ? ? ?showLoading:true
? ? ? ?},
? ? ? ?showLoading:function(){
? ? ? ? ? ? this.setData({
? ? ? ? ? ? ? ?showLoading:true
? ? ? ? ? ? })
? ? ? ? ?},
? ? ? ?cancelLoading:function(){
? ? ? ? ? ?this.setData({
? ? ? ? ? ? ???showLoading:false
? ? ? ?})
? ? ? ?關于南昌微信開發中彈出loading層的方法就先介紹到這里,如果還有哪些不明白的地方,可隨時來電咨詢。
 十三年專注于網站建設與互聯網應用開發,
十三年專注于網站建設與互聯網應用開發,