
? ? ? ?一、animation介紹
? ? ? ?animation 屬性是一個簡寫屬性,用于設置六個動畫屬性:
? ? ? ?值描述?
? ? ? ?animation-name規定需要綁定到選擇器的keyframe名稱animation-duration規定完成動畫所花費的時間,以秒或毫秒計animation-timing-function規定動畫的速度曲線animation-delay 規定在動畫開始之前的延遲animation-iteration-count規定動畫應該播放的次數animation-direction規定是否應該輪流反向播放動畫。
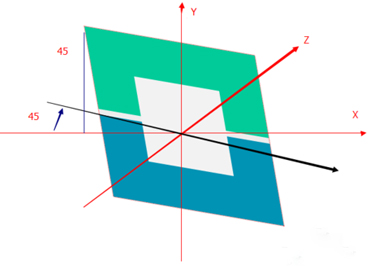
? ? ? ?二、translate介紹
? ? ? ?translate3d(x,y,z)定義3D縮放轉換。rotate3d(x,y,z,angle)定義3D旋轉。
? ? ? ?translate3d(1,1,0)
? ? ? ?你可以理解為(左右,上下,大小)變化。
? ? ? ?rotate3d(1,1,0,45deg)

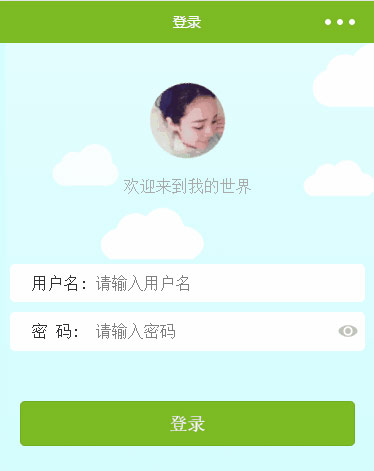
? ? ? ?三、實現方法
? ? ? ?1、兩朵云除了大小和初始位置不通,其他都相同。
? ? ? ?code
? ? ? ?.cloud {
? ? ? ?position: absolute;
? ? ? ?z-index: 3;
? ? ? ?width:99px;height:64px; top: 0;?
? ? ? ?right: 0;
? ? ? ?bottom: 0;
? ? ? ?animation: cloud 5s linear infinite;
? ? ? ?}
?
? ? ? ?@keyframes cloud {
? ? ? ?from {
? ? ? ?transform: translate3d(-125rpx, 0, 0);
? ? ? ?}
?
? ? ? ?to {
? ? ? ?transform: translate3d(180rpx, 0, 0);
? ? ? ?}
? ? ? ?}
? ? ? ?其中rpx是微信特有的屬性,不受屏幕大小的影響,類似于安卓中的dp單位。keyframes是勻速移動,從css里可以看到只改變了左右方向。
 十三年專注于網站建設與互聯網應用開發,
十三年專注于網站建設與互聯網應用開發,