
記得前百度工程師張云龍說過,頁面前端優(yōu)化問題絕對不僅僅是為頁面提速的問題,更是工程的問題,有興趣的同學(xué)可以閱讀《前端工程與性能優(yōu)化》。里面有提到根據(jù)雅虎14條優(yōu)化原則,《高性能網(wǎng)站建設(shè)指南》以及《高性能網(wǎng)站建設(shè)進(jìn)階指南》中提到的優(yōu)化點梳理出來的優(yōu)化方向:

張云龍先生提及到的優(yōu)化方向從提出到現(xiàn)在雖已相隔兩年時間,前端技術(shù)也在飛速發(fā)展,但其提到的工程化思想仍是前端優(yōu)化的一個大方向,亦有很大的指導(dǎo)意義。
當(dāng)然這是另外更大的話題了,這篇文章并不是將本次的優(yōu)化點按照萌妹子暖暖寫的《前端優(yōu)化不完全指南》一一列出(當(dāng)然并沒有那么多,前端優(yōu)化永遠(yuǎn)寫不完,寫不完:- O),而是重點結(jié)合項目總結(jié)這一次優(yōu)化中如何尋找優(yōu)化點以及收益比較大的常見方法,希望可以對遇到相似問題的同學(xué)有幫助,前端大神可輕輕淡笑而過。
高清圖適配優(yōu)化
我們所說的高清圖一般是指至少具有 Retina 屏級別精度的圖片,就是平時所說的『2x』圖。對于高清圖的適配,一般會根據(jù)圖片特點以及項目實際情況去制定適配方案。
純色圖
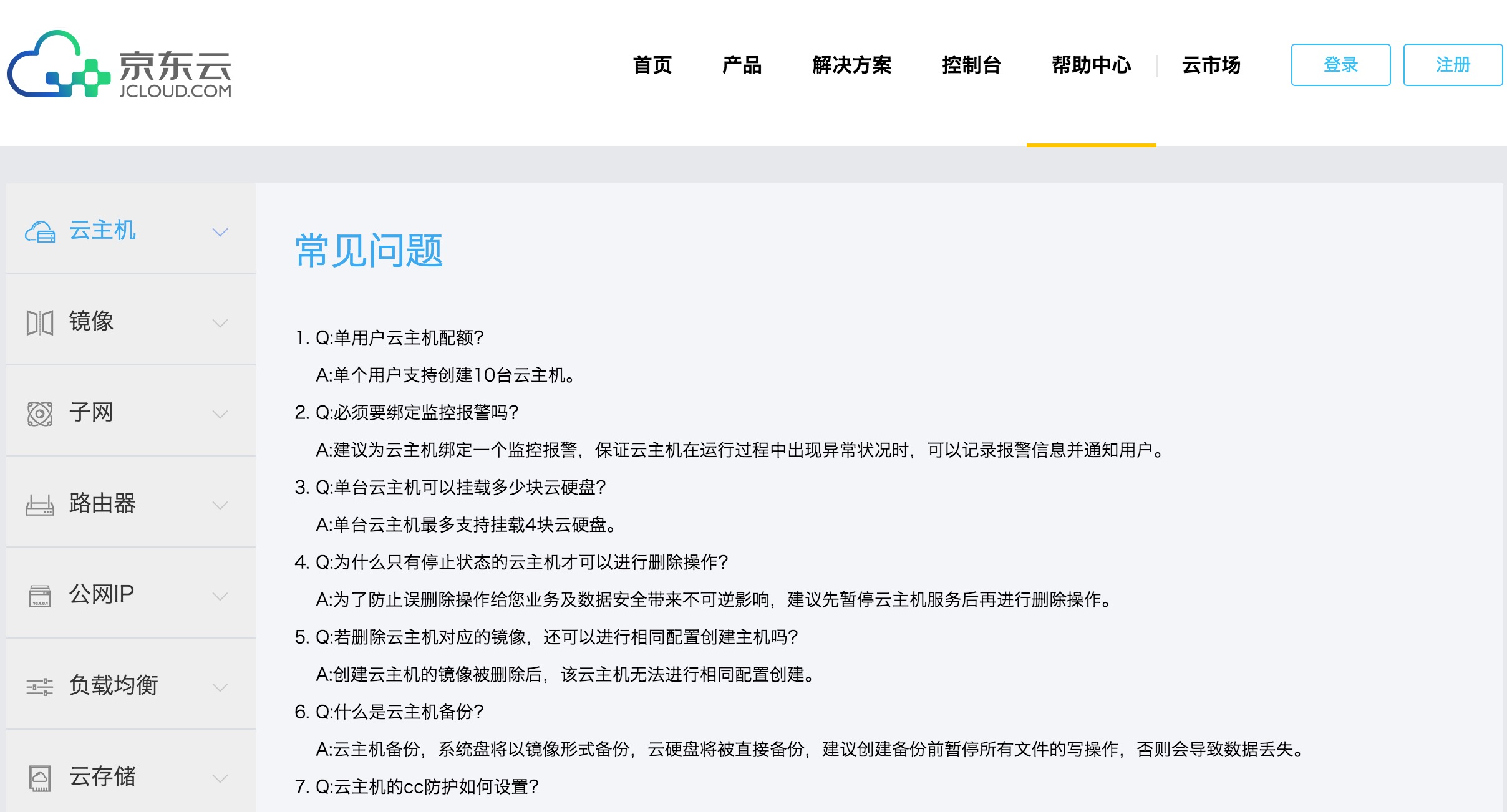
純色圖一般應(yīng)用到裝飾性的小 icon,如側(cè)導(dǎo)航的標(biāo)題 icon:

此類圖標(biāo)由單色組成,可以根據(jù)一定的繪制規(guī)則制成 iconfont 圖標(biāo),iconfont 的圖標(biāo)具有矢量性,其大小和顏色可以都可以通過樣式來控制。
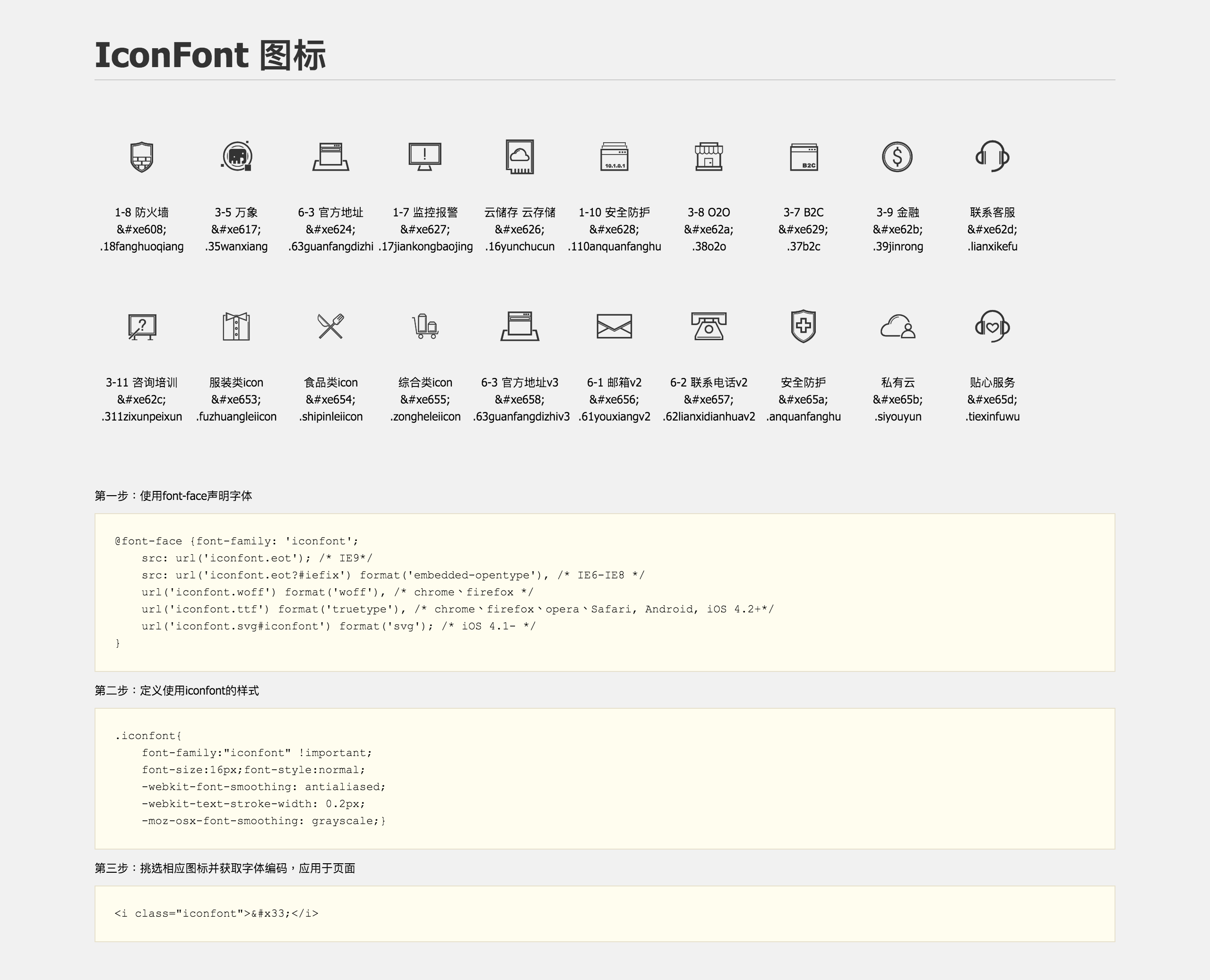
新版首頁出現(xiàn)了 33 個單色圖標(biāo),這些圖標(biāo)復(fù)用性很強,同一個圖標(biāo)在不同頁面都有出現(xiàn),而且同一個圖標(biāo)還有不一樣的尺寸,如果用傳統(tǒng)方法做成圖片的話圖片數(shù)量會很多,即使全部合并成 sprite 圖,圖片的 K 數(shù)也會很大,而且后期如果有修改的話還得重新合并 sprite 圖,因此這次首頁改版所有的純色圖標(biāo)的高清適配全部使用 iconfont 圖標(biāo):

ICONFONT圖標(biāo)管理
改版所用到的 ICONFONT 圖標(biāo)生成以及管理選擇了『阿里巴巴矢量圖標(biāo)庫』線上服務(wù),在上面通過上傳圖標(biāo)的 SVG 文件生成對應(yīng)的字體文件,還可以根據(jù)圖標(biāo)分項目管理:

圖標(biāo)生成后,該服務(wù)還會自動打包好所需文件,并制成 DEMO 網(wǎng)頁,供本地預(yù)覽查找圖標(biāo)對應(yīng)的字體編碼以及使用方法:

相信前端的同學(xué)很早就使用過 ICONFONT 服務(wù),筆者衷心感謝提供 ICONFONT 服務(wù)的?THX?組織,除了 ICONFONT 服務(wù),THX 還提供了不少業(yè)界良心的前端精品工具服務(wù),感謝他們?yōu)闃I(yè)界作出的貢獻(xiàn)。
非純色圖
非純色圖通常用『2X』圖適配,適配方案可以有很多選擇:媒體查詢、srcset屬性、image-set屬性、腳本控制。
媒體查詢、srcset屬性 和 image-set屬性成功匹配的基本是高端瀏覽器,兼容性略差,腳本控制兼容性更佳,項目具體用哪一種要看『國情』了:

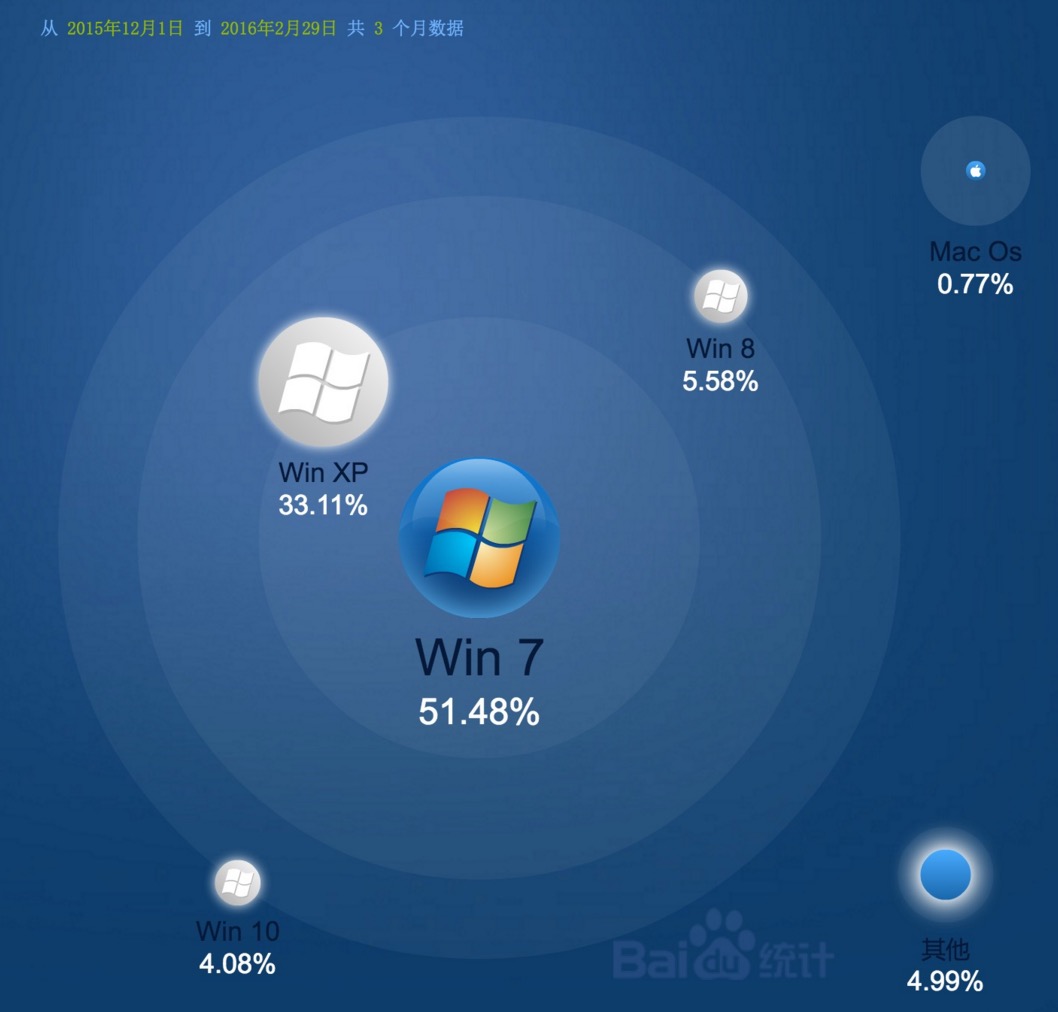
上圖是我國PC端操作系統(tǒng)市場份額的大概分布情況,可以看出 95% 以上的用戶都是使用 Windows 系統(tǒng)的,使用 Windows 系統(tǒng)的用戶設(shè)備屏幕大部分都是普清屏,而使用高清屏的用戶基本都是使用 Mac OS 系統(tǒng),Mac OS 系統(tǒng)的瀏覽器又以『高富帥』Chrome 和 Safari 為主,因此只考慮適配 Mac OS 設(shè)備,最終選擇比媒體查詢更為方便的『srcset屬性』和『image-set屬性』方案:內(nèi)容圖使用 srcset 屬性適配,背景圖使用 image-set 屬性適配高清圖:
設(shè)計類字體
新版京東云出現(xiàn)了很多設(shè)計類字體,也就是我們平時所說的非系統(tǒng)字體,如新版京東云首頁版塊標(biāo)題用的字體 —-『方正蘭亭超細(xì)黑體』

對于設(shè)計類字體,前端和視覺會達(dá)成共識不會大面積使用,因為該類字體的實現(xiàn)只能用圖片或通過樣式?@font-face?屬性去實現(xiàn):
-
圖片方案:雖然可以高精度還原,兼容性強,但是每改動一處地方都需要換圖,不方便維護(hù),內(nèi)容擴展性差,而且如果要適配高清設(shè)備,又得多一套圖。
-
@font-face?屬性方案:字體具有矢量性,高清設(shè)備可以輕松適配,內(nèi)容擴展性強,但是不同的瀏覽器存在渲染的差異,兼容性略弱,@font-face?字體文件大小一般又是 M 級別,會不同程度影響頁面加載體驗。
如果非系統(tǒng)字體應(yīng)用的地方只有幾個標(biāo)題,而且不常改動的話,用圖片方案較優(yōu),但是新版京東云在其它頻道的首頁也會應(yīng)用到,內(nèi)容較多,而且要適配高清圖,所以圖片方案并不適用,@font-face屬性方案更合適。
針對 『@font-face?屬性方案』文件體積大和瀏覽器渲染差異的兩個不足之處,采取了一個折中的方案,也就是瀏覽器的渲染差異在視覺可以接受的范圍下,只抽取要用到的字體生成體積相對較小的字體文件。
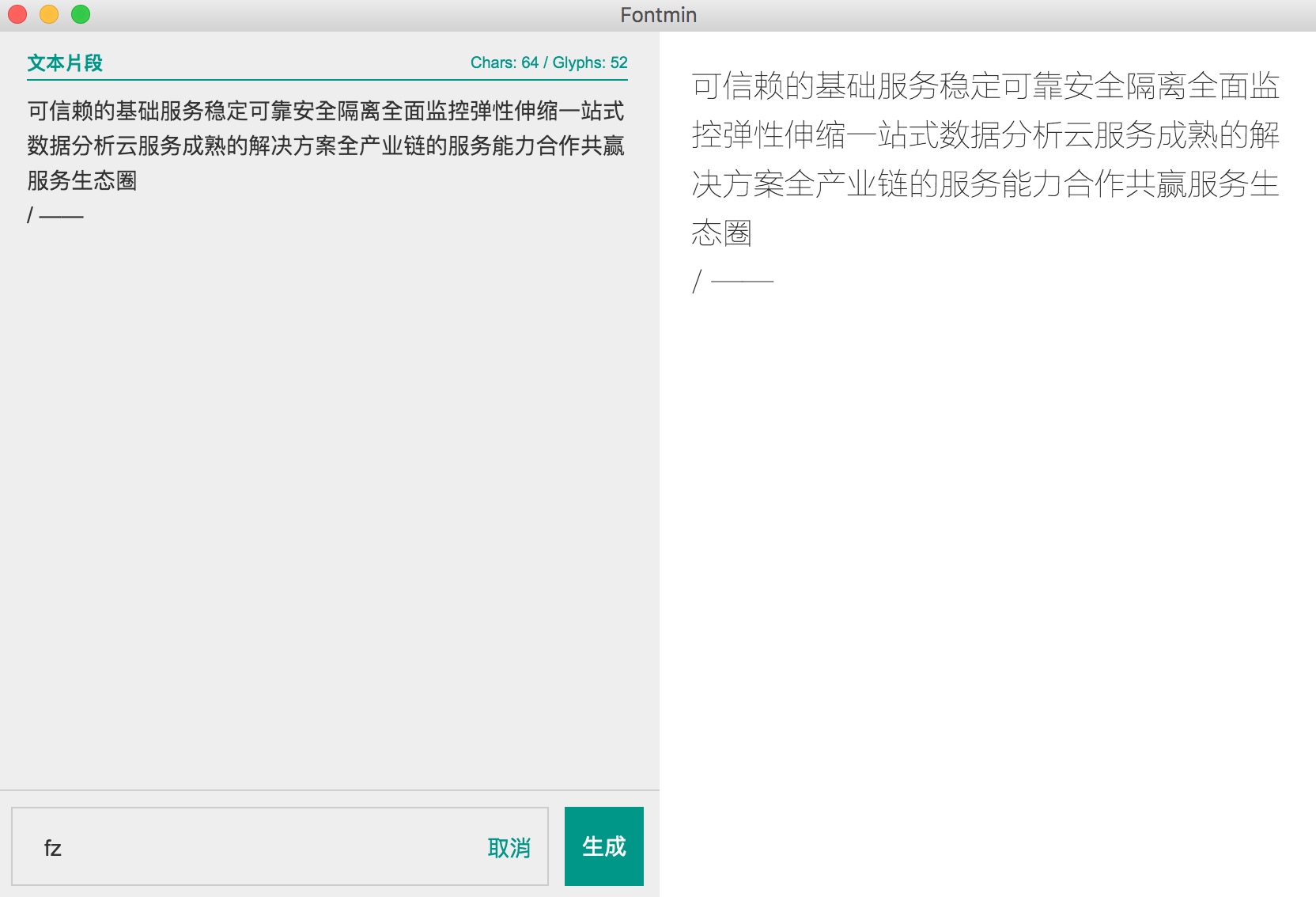
Junmer 出品的?Fontmin?工具可以大大滿足這個需求,只需要將用到了字體源以及需要生成的文字內(nèi)容加入到工具中,就可以生成相應(yīng)的字體文件:

原來 2MB 的字體
![]()
生成的字體文件只有 11KB,字體文件體積減少達(dá)到了 99%

圖片資源優(yōu)化
存在的問題
額外請求數(shù)過多
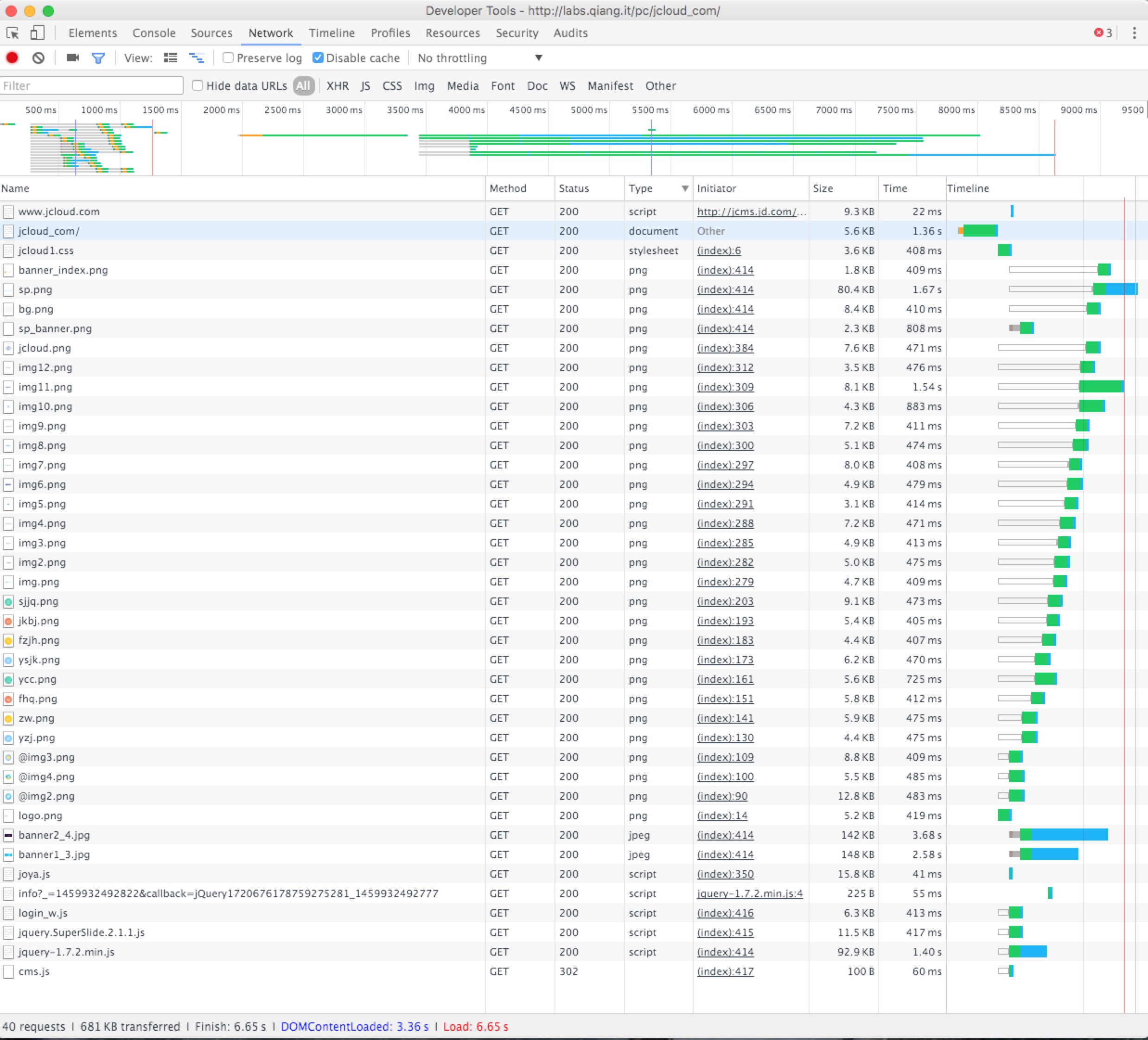
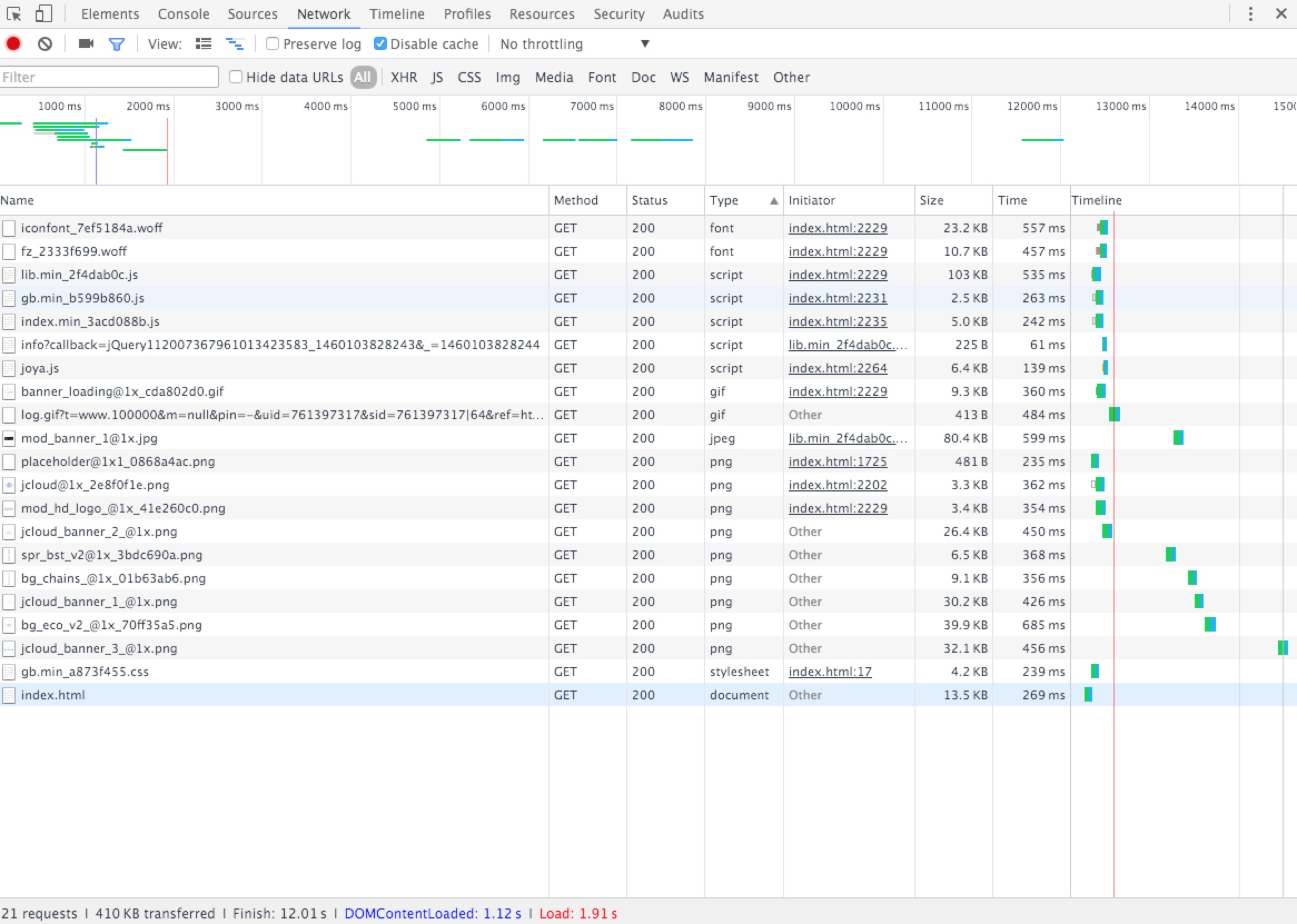
舊版首頁加載的時候,一共有40個請求,其中圖片的請求就有 31 個,占總請求數(shù)的 77%

有些可以合并的圖片并沒有做處理:

其中至少有 11 張圖片是可以合并成一張圖片的,也就是至少多了 27% 的額外請求數(shù)
資源浪費
首屏的圖片資源加載了 31個,但其可見的圖片只有 2 張,加載了 100% 的圖片資源,首屏圖片資源利用率只有 6%

只要用戶沒有完全瀏覽完網(wǎng)頁就跳到其它頁面的話,都會造成資源浪費。
圖片加載體驗差
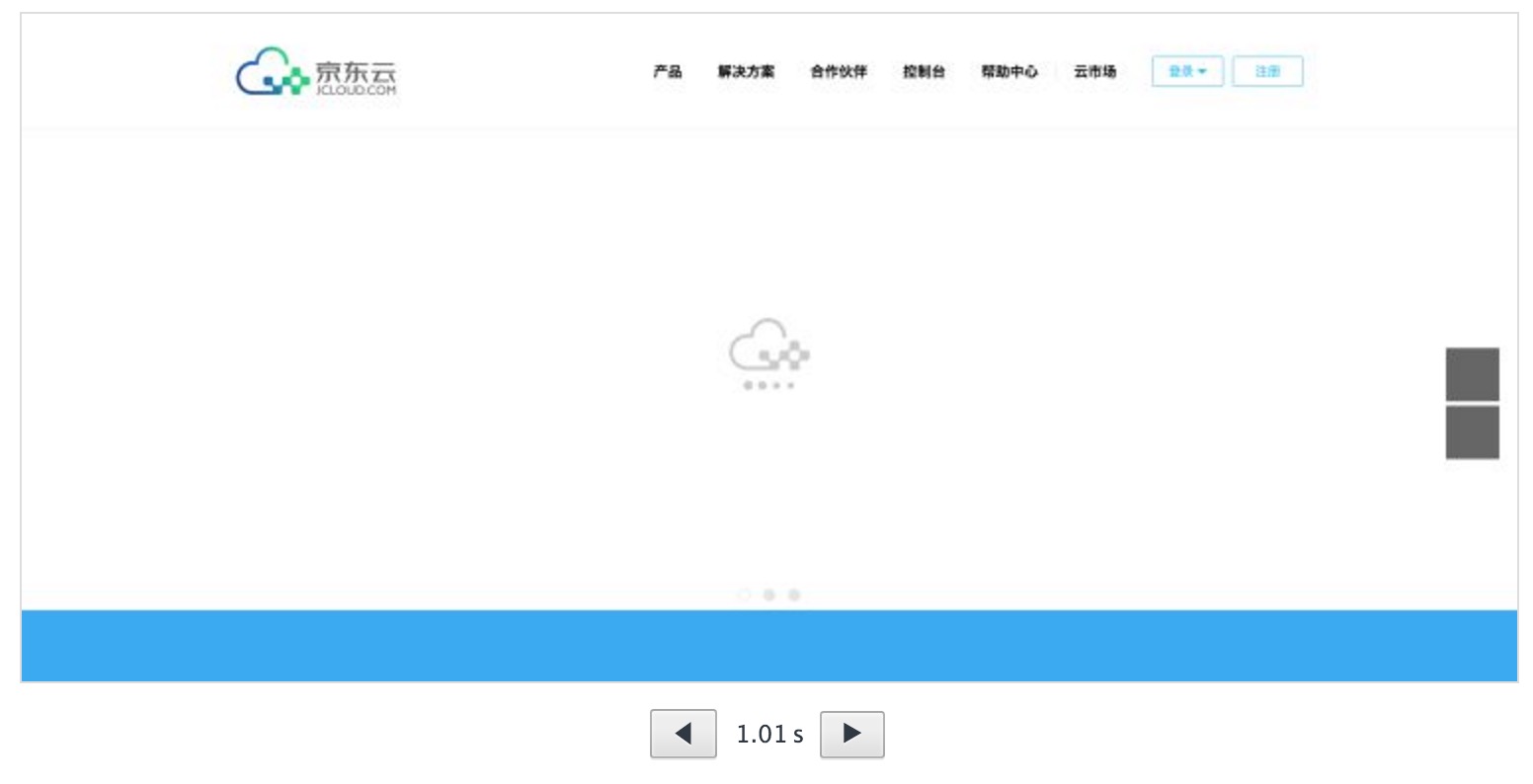
首屏耗時較長的大圖加載過程并沒有做 Loading占位圖 提示,有機會出現(xiàn)輪播圖區(qū)域空白時間過長:

上圖顯示頁面加載 1.8s 后,Banner 背景圖還是沒有出來,雖然網(wǎng)速飛快的用戶有可能不出現(xiàn)這種情況,但是不排除網(wǎng)絡(luò)慢的用戶會碰上。
除此之外,圖片加載失敗的時候也沒有做容錯處理,就有機會出現(xiàn)圖片加載失敗的系統(tǒng)默認(rèn)圖標(biāo)樣式,會影響頁面的美觀性:

優(yōu)化方案
雖然新版首頁的圖片資源的排版和內(nèi)容有所不同,但至少可以針對舊版額外請求數(shù)多、資源浪費、加載體驗差這三個方向去改進(jìn)。
減少額外請求數(shù)
減少圖片額外請求數(shù),收益比較明顯的一般有三個方法:圖片合并、iconfont 圖標(biāo)、Base64,三個方法都有各自的優(yōu)缺點:
-
圖片合并
優(yōu)點:兼容性強可緩存可提前加載多態(tài)圖可提升圖片加載顯示體驗
缺點:維護(hù)性差、合并圖片類型以及大小控制限制高、有可能造成資源浪費
適合:修改更新少的常駐型低色位的裝飾小圖
-
Iconfont
優(yōu)點:可緩存矢量性可控性強
缺點:存在瀏覽器渲染差異性、只能純色、文件體積略大
適合:純色圖標(biāo)
-
Base64
優(yōu)點:無額外請求
缺點:不可緩存、兼容性差、代碼冗余、可讀性差、維護(hù)不便、CPU內(nèi)存耗損大
適合:體積小復(fù)用率低的背景裝飾圖標(biāo)
新版首頁一共有 70 個圖片資源,其中有 49 個是純色圖標(biāo),16 個是低色位非純色圖,5 個是高色位圖。
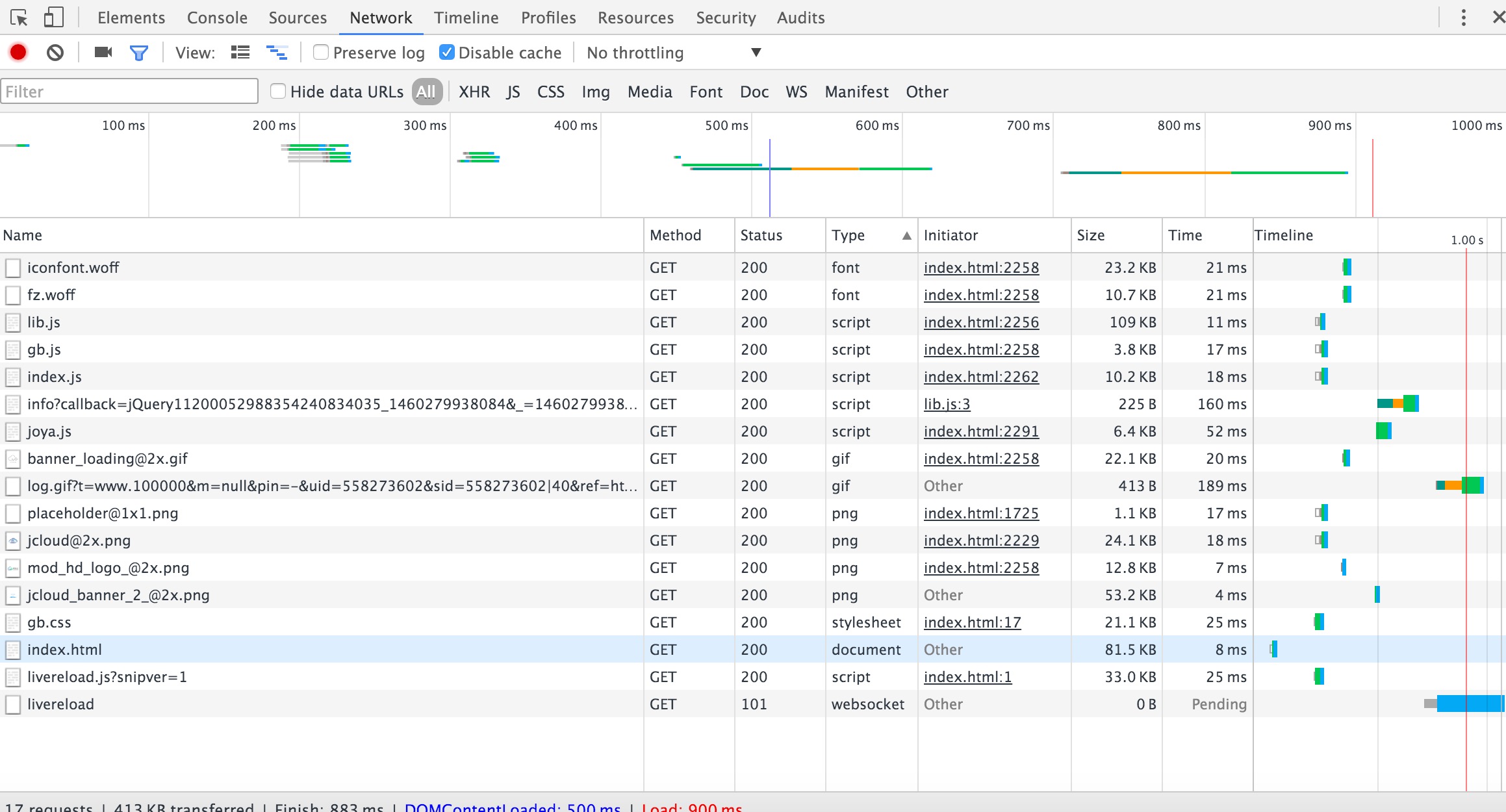
49 個純色圖標(biāo)全部使用了 Iconfont 方法處理,13 個低色位非純色圖使用了合并方法,一共有 62 個圖片做了減少額外請求處理,最終圖片資源請求數(shù)一共只有 14 個,其中純色圖的請求數(shù)占 2 個,低色位非純色圖請求數(shù)占 6 個,圖片總請求數(shù)減少了 80% ,圖片合并和 Iconfont 的額外請求處理率分別達(dá)到了 56% 和 96%

可以看到 Iconfont 的額外請求處理率相當(dāng)出色,因為適合應(yīng)用他的對象特點比較簡單,而圖片合并會受到合并圖片的格式、資源分布、模塊分布等情況影響,其額外請求處理率會相對低于 Iconfont。
我們可以得到一個優(yōu)化圖片額外請求的小結(jié)論:純色圖標(biāo)優(yōu)先考慮 Iconfont,低色位非純色圖片根據(jù)項目實際需要來做合并優(yōu)化,Base64非特殊圖片不使用
資源按需加載
新版首頁需要加載的圖片資源一共有 14個,其中首屏的圖片資源有 8 個,可見圖片有 5 個,如果不作處理,那么首屏圖片資源的利用率只有 35%

如果進(jìn)行資源按需加載,在非首屏的圖片資源實行懶加載,將輪播圖不可見的兩張圖片做觸發(fā)加載處理,這樣首屏的加載圖片資源只有 8 個,首屏圖片資源利用率則可達(dá)到 60%,提高了 70% 的圖片資源利用率,資源按需加載不失為一種避免資源浪費的最掛實踐方法

占位提示圖提高加載體驗
圖片加載的時間長短由很多因素決定,如服務(wù)器響應(yīng)時間、用戶所用網(wǎng)絡(luò)帶寬、圖片大小等,但無論是哪一種情況,總有一個等待的過程,在這過程總會有一個空白時間,特別是占屏面積比較大的首屏輪播大圖和采取懶加載的圖片,即使圖片空白時間很短,用戶也會有不同程度的感知,會給用戶帶來一種唐突或漫長等待的感覺,如果加載過程給圖片加上體積比較小的占位提示圖,則會讓用戶有一個圖片加載預(yù)知,當(dāng)圖片加載完成后再呈現(xiàn)給用戶看,這樣用戶在圖片加載過程中看到的都是完整的圖片

當(dāng)圖片加載失敗的時候,展示占位圖,避免系統(tǒng)默認(rèn)的圖片加載失敗圖標(biāo)出現(xiàn)

漸進(jìn)增強優(yōu)化
漸進(jìn)增強是指從最基本的功能出發(fā),在保證系統(tǒng)在任何環(huán)境中的可用性基礎(chǔ)上,逐步增加功能,提高用戶體驗,
動畫性能漸進(jìn)增強
出現(xiàn)在頁面比較重要位置的模塊,如輪播圖、導(dǎo)航等,如果需要做動畫效果的話,在高低端瀏覽器上都應(yīng)該能統(tǒng)一實現(xiàn)出來,新舊版首頁首屏都以輪播圖為主,輪播圖切換都使用了漸隱漸現(xiàn)的動畫效果。
舊版的動畫實現(xiàn)在高低端瀏覽器都使用了 JQ 第三方動畫庫
視覺漸進(jìn)增強
視覺漸進(jìn)增強通常可以通過 CSS3 屬性和增加 CSS3 動畫來實現(xiàn),現(xiàn)主流的網(wǎng)站基本都會對視覺做漸進(jìn)增強處理。本次首頁改版主要在多態(tài)元素、切換元素上做了處理
支持 CSS3 動畫的 SexyGuy

不支持 CSS3 動畫的 PoorGuy

Tab 鍵錨點聚焦優(yōu)化
瀏覽頁面的時候,通過 Tab 鍵可以聚焦頁面上的鏈接錨點,這時候瀏覽器會在錨點增加一個系統(tǒng)默認(rèn)邊框樣式告訴用戶錨點已選中,按?Enter?就可以打開選中的錨點,如 Chrome 瀏覽器上 google 首頁的語音搜索按鈕:

即使用戶在瀏覽頁面的時候鼠標(biāo)突然失靈了也可以通過鍵盤操作繼續(xù)完成瀏覽網(wǎng)頁,這樣的設(shè)計顯然是為了增強頁面的可用性。
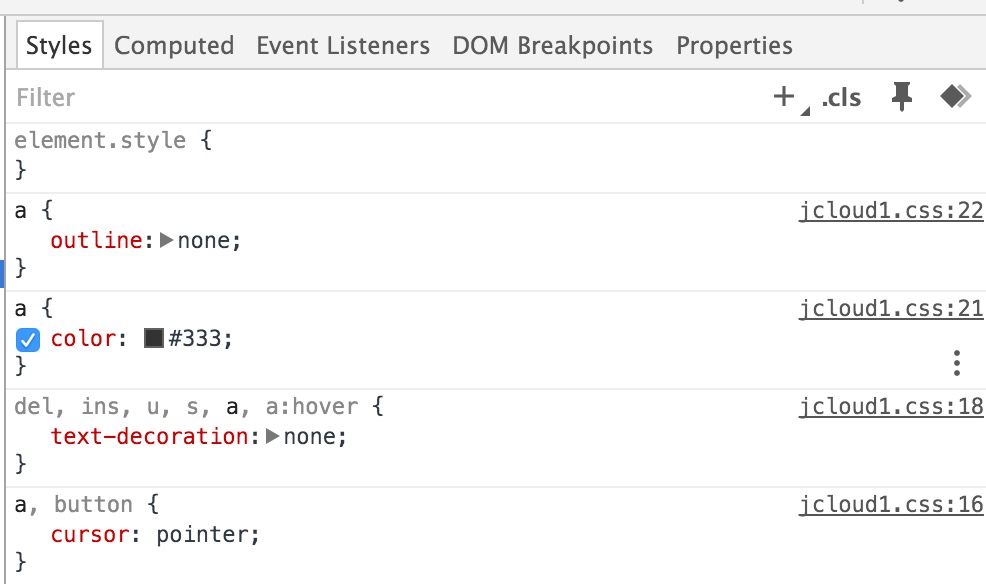
但很多時候,在一些重要位置的內(nèi)容,如全站的導(dǎo)航,產(chǎn)品經(jīng)理或視覺設(shè)計師會要求將這個系統(tǒng)的樣式去掉,于是很多同學(xué)可能會選擇設(shè)置outline:none去掉邊框樣式,有些甚至?xí)谌?a 標(biāo)簽上設(shè)置,如舊版的京東云首頁:

outline:none設(shè)置之后,頁面上的所有鏈接雖然能通過Tab鍵聚焦,但鏈接并沒有被選中的樣式,沒有辦法直觀辨出選中的鏈接

雖然并非所有用戶都會用到 Tab 鍵,但還是會有少數(shù)用戶會用到,如鍵盤黨,而這種降低可用性的體驗存在表明頁面并沒有健全,因此并不建議去掉outline樣式。
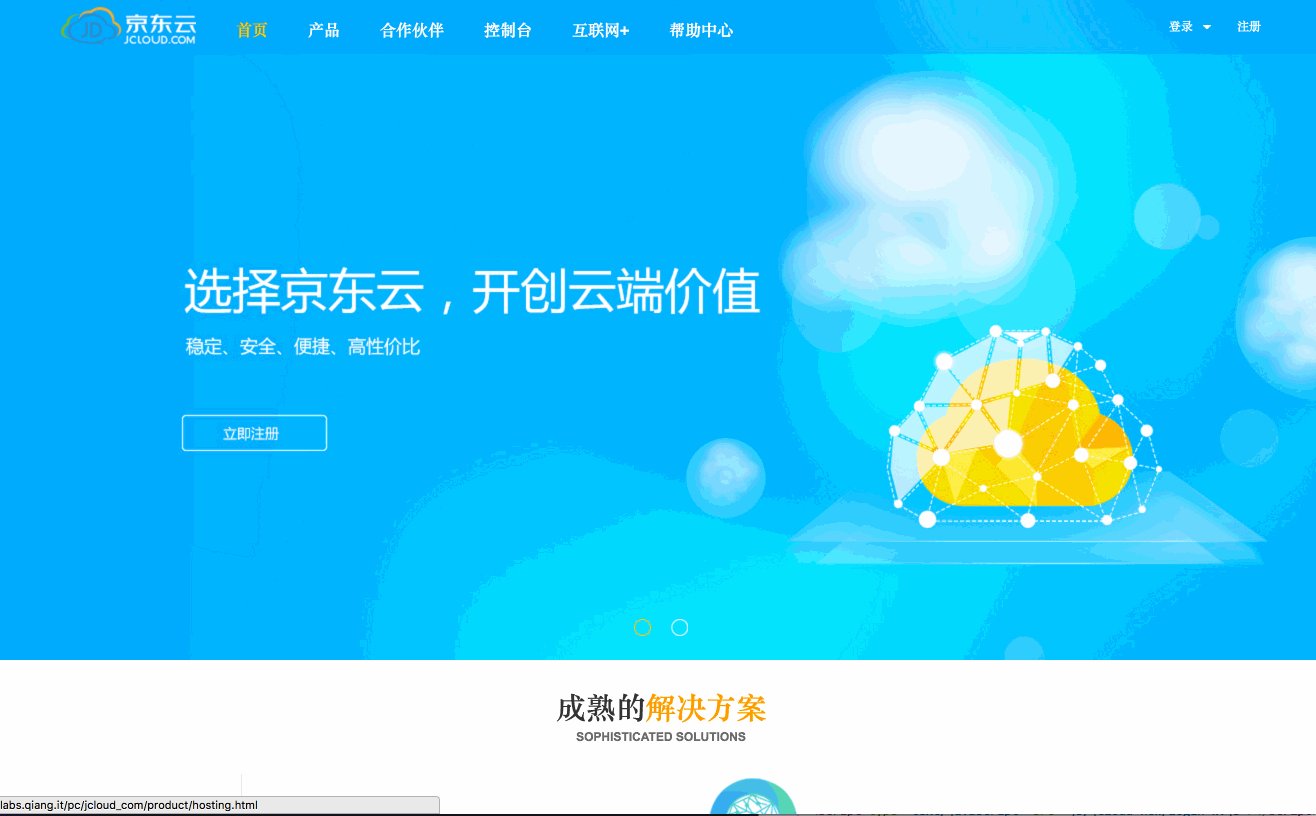
如果真的有去掉?outline樣式的需求怎么辦?其實,頁面鏈接一般都會被設(shè)計為多態(tài)的,利用鏈接的多態(tài)樣式,為鏈接加上:focus偽類選中樣式,Tab 選中鏈接后就會展示?:focus偽類樣式了,如新版首頁的導(dǎo)航:

 十三年專注于網(wǎng)站建設(shè)與互聯(lián)網(wǎng)應(yīng)用開發(fā),
十三年專注于網(wǎng)站建設(shè)與互聯(lián)網(wǎng)應(yīng)用開發(fā),