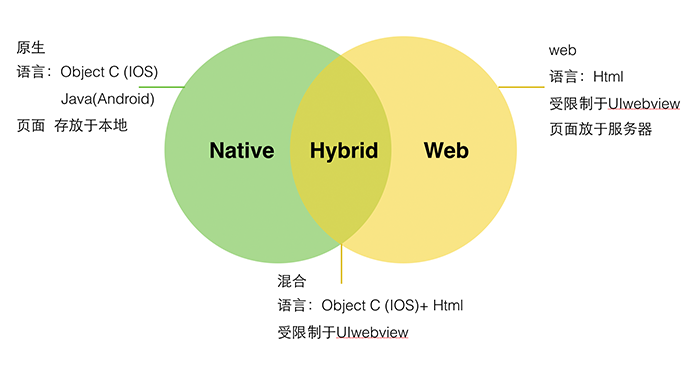
? ? 混合App的原生外殼稱為“容器”,內(nèi)部隱藏的瀏覽器,通常使用系統(tǒng)提供的網(wǎng)頁渲染控件(即WebView控件),也可以自己內(nèi)置一個瀏覽器內(nèi)核。結(jié)構(gòu)上,混合App從上到下分成三層:HTML5網(wǎng)頁層、網(wǎng)頁引擎層、容器層。

? ? 混合應(yīng)用大家都知道是原生應(yīng)用和Web應(yīng)用的結(jié)合體,采用了原生應(yīng)用的一部分、Web應(yīng)用的一部分,所以必須在部分在設(shè)備上運(yùn)行、部分在Web上運(yùn)行。不過混合應(yīng)用中比例很自由,比如Web 占90%,原生占10%;或者各占50%。
? ? Hybrid app開發(fā)方式優(yōu)勢
? ? 混合App同時具有原生App和WebApp的優(yōu)點(diǎn),又可以避免它們的一些缺點(diǎn)。具體來說,可以總結(jié)為三點(diǎn)。
? ? 1、全Web開發(fā),一定程度上有利于Web前端技術(shù)人員快速地構(gòu)建頁面樣式;
? ? 2、有利于在不同的平臺上面展示同一個交互層;
? ? 3、開發(fā)方便,便于調(diào)試,開發(fā)的時候可以通過瀏覽器的;
? ? 4、跨平臺,Web技術(shù)是跨平臺的,開發(fā)者只寫一次頁面,就能支持多個平臺。也就是說,混合App只需要一個團(tuán)隊(duì)就夠了,開發(fā)成本較低;
? ? 5、靈活性,混合App的靈活性大,很容易集成多種功能。一方面,混合App很容易加載外部的H5頁面,實(shí)現(xiàn)App的插件結(jié)構(gòu);另一方面,Web頁面可以方便地調(diào)用外部的Web服務(wù)。
 十三年專注于網(wǎng)站建設(shè)與互聯(lián)網(wǎng)應(yīng)用開發(fā),
十三年專注于網(wǎng)站建設(shè)與互聯(lián)網(wǎng)應(yīng)用開發(fā),